El diseño gráfico no es una ciencia exacta, de hecho no es una ciencia.
El diseño gráfico o web no se atiene a fórmulas infalibles, pero sí que existen unos principios elementales del diseño así como una serie de leyes gráficas que, sin ser de uso obligatorio, ayudan a hacer el diseño más eficaz y cumplir mejor con su función.

La función del diseño
Pero, ¿Cuál es la función del diseño?
De nuevo no hay una definición exacta, pero se podría decir que la función del diseño gráfico es la comunicación.
El diseño gráfico no vende, el diseño comunica, transmite un mensaje, lo presenta de forma atractiva y eficaz para que llegue a su publico objetivo. El diseño gráfico capta la atención del espectador y transmite la información de forma clara pero seductora pues a fin de cuentas. Para lograr esa atracción, el diseño se sirve de múltiples recursos tales como la tipografía, el uso del color o la composición, entre otros, y para que que se produzca un mayor aprovechamiento de estos recursos y mejorar la efectividad de un buen diseño gráfico, existen las llamadas “leyes del diseño”.
Estas normas no son, como dije antes, remedios infalibles, pero algunas de ellas han demostrado con el tiempo su eficacia e importancia porque nos permiten conocer cómo funciona nuestra mente ante el diseño gráfico. Algunas son leyes que afectan a la percepción de las imágenes en sus diferentes manifestaciones, ya sea tanto diseño gráfico como una fotografía, un cuadro o incluso una película. Otras atañen de forma más directa al trabajo del diseñador y ayudan a establecer unos principios del diseño. Entre todas ellas, las más conocidas son las leyes de la Gestalt.
¿Qué son las leyes Gestalt?
La Gestalt fue una escuela psicológica, teórica y experimental, cuyo principal interés es el estudio de la percepción humana. De hecho, Gestalt es una palabra que en alemán significa forma.
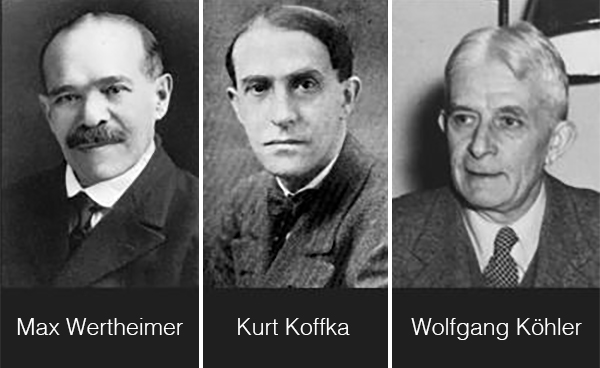
Max Wertheimer, Wolfgang Köhler y Kurt Koffka fueron los principales impulsores de la escuela de la Gestalt en los años 20 del pasado siglo. Los tres defendían que la percepción es el más básico proceso dentro de la actividad mental del ser humano. Según esto, las operaciones tales como el pensamiento, la memoria o el aprendizaje, dependerán siempre de los procesos del cerebro para la percepción.
Según la teoría, el ser humano percibe todo como una totalidad o conjunto de totalidades, no como una suma de las partes. El cerebro ordena y da forma a las imágenes que percibe creando nuevas formas.
En definitiva, las leyes de la Gestalt resumen aquellos principios del diseño que llevarán a nuestro cerebro a organizar los elementos que percibe para crear un todo, coherente y con sentido.
Son varias las leyes que atañen a los principios del diseño, pero aquí quiero hablar de alguans de las más importantes y de lo que ocurre cuando se aplican bien, o cuando se hace mal, porque de todo hay.

Ley de la región común o Ley de proximidad
Es un principio de la Gestalt que afirma que cuando nuestro cerebro se encuentra con un conjunto de formas similares tenderá a agruparlas en una forma común siempre que compartan un área con un límite bien definido.
Esta ley de la percepción no depende del aspecto o color de cada una de las formas, sino de lo cerca que se encuentren entre sí. Esta tendencia del cerebro humano es la que, por ejemplo, nos permite ver una bandada de estorninos como una unidad que se mueve en el cielo.

El diseño gráfico se sirve muy a menudo de esta ley Gestalt por sus grandes posibilidades.
El logotipo de Unilever, por ejemplo, es un diseño de Wolf Ollins realizado en 2004. En este logotipo vemos con claridad una letra U mayúscula, inicial de la marca, pero en realidad lo que estamos viendo es un conjunto de siluetas correspondientes a formas de la naturaleza y el ser humano tales como el sol, la doble hélice del ADN, pájaros, peces, ropa, comida, etc.

Como se puede ver, el bueno uso de esta ley puede producir excelentes resultados, pero de igual modo la forma en que nuestro cerebro percibe las formas que se encuentran próximas puede dar lugar a errores de diseño gráfico nunca deseables.
Esta campaña de Aldi pretende afirmar que sus supermercados poseen “Un poco de todo”, pero lo que nuestro cerebro interpreta es, inevitablemente: “Uncoto podedo”.

Este tipo de errores o accidentes de diseño puede resultar intrascendente, pero cuando se aplica a entornos de uso cotidiano o de seguridad se debe tener mucho cuidado de no confundir a los usuarios. El texto en esta placa de un ascensor que uso a diario se lee como “Pulse establecer hasta comunicación”. A esta confusión contribuye no sólo la ley de región común sino la inclusión de una campana amarilla entre las dos primeras palabras del texto.
Al cerebro le cuesta poco resolver la confusión, pero sería mejor que no existiera.

Principio del cierre
Nuestro ojo está acostumbrado a percibir formas completas, por eso prefiere que estas estén cerradas.
Por este principio de la percepción, las formas que no se presenten completas, lo serán para nuestro cerebro. Este principio es el que nos permite, por ejemplo, leer un cómic sin sentir que cada viñeta es una imagen independiente, sino que percibimos una narración visual fluida.
Ahora, mientras lees este texto, tu mente está separando cada título y los párrafos que lo siguen, como una unidad, pero no hay ninguna línea o elemento gráfico que así lo indique.
En diseño gráfico las aplicaciones del cierre son múltiples. Por ejemplo, en diseño web si percibimos, en un extremo de un carrusel de imágenes, una porción de una de ellas, entendemos que la imagen está completa y que bastará con deslizar el carrusel para verla.
Algunos logotipos muy conocidos usan el cierre. Por ejemplo el que diseñó Paul Rand para IBM es un conjunto de barras horizontales de color azul, pero nuestro cerebro construye las letras I,B y M.

Cuando diseñé el logotipo para Certilux, una empresa que se dedica a certificaciones e instalaciones eléctricas. Usé la letra C inicial del nombre y un rectángulo de color. Son dos elementos que parecen no tener relación, pero el cerebro humano no tarda en crear la imagen de una bombilla al verlas, tal y como era mi intención.

Ley de figura y fondo
Nuestra mente necesita diferenciar los objetos, y para ello es fundamental distinguirlos del fondo sobre el que se encuentran. En función de esta propiedad, el cerebro es incapaz de interpretarlos como una única figura.
Para la mente humana, debe ser uno de los dos elementos el que prime por encima del otro, nunca podrán tener la misma importancia, y para ello usa recursos tales como interpretar el elemento de tamaño menor como la figura principal y el otro como un fondo.
Aplicado al terreno del diseño, este comportamiento del cerebro permite al diseñador gráfico jugar a la confusión para lograr un efecto impactante. Sirvan estos diseños como ejemplo.

En este cartel de la película de Woody Allen, ¿Qué es el fondo y qué el sujeto principal? ¿Las manos de mujer o la silueta del hombre?

En el logotipo de Fedex, diseñado en 1973 por Richard Runyan, las letras que forman el logotipo crean una flecha en el fondo, situada entre la E mayúscula y la x.

Fudre es el nombre de un vino creado para una agrupación de aficionados al ferrocarril. Diseñé para ellos el logotipo y la etiqueta, además de encargarme del naming.
La imagen principal en la etiqueta es el perfil de un rail ferroviario situado sobre una forma que recuerda a las copas. Ambas formas se unen en la silueta de un catavinos cuando el cerebro, según indica la ley de figura y fondo, tiende a no separar la forma del rail de aquella que la contiene.
Ley Gestalt de pregnancia o Pragnanz
Conocida también como la ley Gestalt de la buena figura o ley de la simplicidad. Este es uno de los principios fundamentales de la filosofía Gestalt.
Según la ley de pregnancia, nuestro cerebro prefiere los elementos sencillos y a ser posibles que estén ordenados de forma lógica. Para nuestra mente, que permanece siempre alerta para protegernos de posibles peligros, este tipo de distribución aporta seguridad y por lo tanto calma y tranquilidad.
Cada vez que nos encontramos con formas complejas tendemos a organizarlas creando nuevas formas más sencillas que contienen a las anteriores. Si nuestro cerebro puede crear una forma que tenga un sentido lógico a partir de otras menores, lo hará.

En esta campaña de Sensodyne vemos dos hileras de cascos blancos, pero nuestro cerebro interpreta el conjunto como una dentadura. La unión de ambos conceptos hace pensar en dientes seguros.

Al diseñar la identidad corporativa para Soloisa me serví de la ley de pregnancia para transmitir los valores de la marca. Soloisa vende lencería femenina, por ello en su isotipo aparece un conjunto de braga y sostén. Pero ambos son interpretados por el cerebro como un conjunto, es decir, como una sonrisa de mujer, reflejando así el principal valor de marca, la felicidad de las mujeres gracias a la adecuada elección de producto.
Ley de continuidad
Concluyo este repaso a los principios del diseño con esta ley de la que tanto uso hace el diseño gráfico.
Esta ley Gestalt también se conoce también como ley de simplicidad y se basa en el hecho de que nuestro cerebro identifica objetos, signos o elementos visuales en su forma más sencilla y elemental, eliminando los detalles y formando un todo.
Este planteamiento puede parecer muy similar a la ley de pregnancia o pragnanz, pero la diferencia es que, según este principio, la mente humana no sólo busca formas más sencillas agrupando otras similares, sino que tenderá siempre a seguir una línea o un patrón de continuidad cuando sea posible. Nuestro cerebro buscará una línea en torno a la que se alineen los elementos.
Si la ley de pregnancia se basa en cómo percibimos la forma y la simplicidad, la de continuidad está relacionada con la percepción del movimiento y de la continuidad establecida entre los patrones. Una forma sencilla de entenderlo es pensar en qué ocurre cuando miramos a las estrellas y por qué, donde hay un conjunto de formas, nuestro cerebro encuentra patrones.

¿Qué ves en el siguiente anuncio, una sonrisa o una hilera de botellas de Coca Cola?

Conclusión
Las leyes de la Gestalt son fundamentales pues de ellas manan algunos principios del diseño.
Las que he mencionado en este texto no son las únicas leyes planteadas por la Gestalt.
Sobre las que aún no he mencionado y sobre otros principios del diseño, como por ejemplo las leyes UX, hablaré en próximos textos.
Confío en que este haya sido de tu agrado.
Algunos enlaces de interés.
Gestalt en Wikipedia.
Posters Gestalt.
Principios y leyes Gestalt.

Este es un artículo fantástico, la explicación de estos principios y como son aplicados al diseño es clara, felicitaciones y gracias por compartir.
Muchas gracias a ti por tu interés.
Muchas gracias por este artículo, he aprendido mucho y ahora entiendo por qué algunos diseños no funcionan.
Gracias Oscar, me alegra saber qué mi artículo es útil.